¿Qué son las Core Web Vitals?
Las Core Web Vitals son tres métricas que tratan de medir la experiencia del usuario en una página web. Podemos decir que ponen su atención en la velocidad de carga, la velocidad de respuesta y la estabilidad visual.

Veamos cada una de estas métricas.
LCP o Largest Contentful Paint
Este indicador mide cuánto tiempo pasa hasta que el usuario ve en su navegador el contenido principal del sitio web. Es decir, ya no es tan importante la primera aparición del contenido (FCP o First Content Paint).
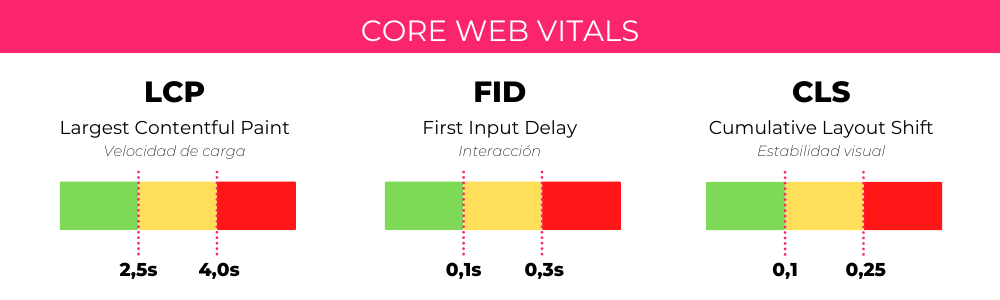
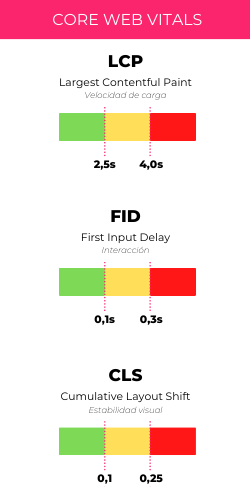
Para ello, tenemos estas calificaciones:
- Bueno: menos de 2,5 segundos.
- Necesita mejorar: hasta 4 segundos.
- Pobre: más de 4 segundos.
FID o First Input Delay
¿Alguna vez has dado al botón de “Enviar” en un formulario y ha tardado varios segundos en enviarse? Esto es lo que Google trata de mejorar. El First Input Delay mide la rapidez con la que los usuarios pueden interactuar con la página.
Para establecer lo bueno o malo que es el lapso de tiempo entre la interacción del usuario y la reacción del navegador, Google establece que:
- Menos de 0,1 segundos es bueno.
- Hasta 0,3 segundos significa que necesita mejorar.
- Más de 0,3 segundos es pobre.
CLS o Cumulative Layout Shift
Esta métrica valora la estabilidad visual de una página web y es quizás la más complicada de entender si no estás muy familiarizado con el desarrollo web.
Muchas páginas cargan parte del contenido en segundo plano para asegurar un tiempo de carga bajo. Sin embargo, a veces ocurre que esos procesos de carga no están bien coordinados y los elementos van cambiando de ubicación según se va cargando el contenido. Esto perjudica la experiencia de navegación del usuario.
Por tanto, este indicador de las Core Web Vitals mide la frecuencia y magnitud con que se dan estos cambios. Y lo hace de esta forma:
- Bueno: menos de 0,1.
- Necesita mejorar: hasta 0,25.
- Pobre: más de 0,25.
¿Estas métricas afectarán al SEO?
La experiencia de usuario se ha convertido en los últimos años en un factor clave para valorar si la web es funcional, usable. Ya te lo contábamos en las tendencias SEO 2020 hace unos meses.
Aunque actualmente las Core Web Vitals no afectan directamente al SEO, el equipo de Google ha anunciado que utilizará estas señales en combinación con otras ya existentes, como la rapidez de carga, el uso del https y la compatibilidad con dispositivos móviles, para medir la calidad de la experiencia de usuario.
Por tanto, podemos decir que las Core Web Vitals afectarán al posicionamiento orgánico, aunque no podemos determinar cuánto. Lo que sí que parece es que afectarán a páginas concretas y no a sitios web en su conjunto.
¿Cuándo entrarán en vigor?
No antes de 2021. En el mismo anuncio que mencionamos antes, Google asegura que avisará con al menos seis meses de antelación de su implementación.
¿Cómo puedes medir tú la experiencia del usuario?
Hay varias formas.
Con Google Search Console
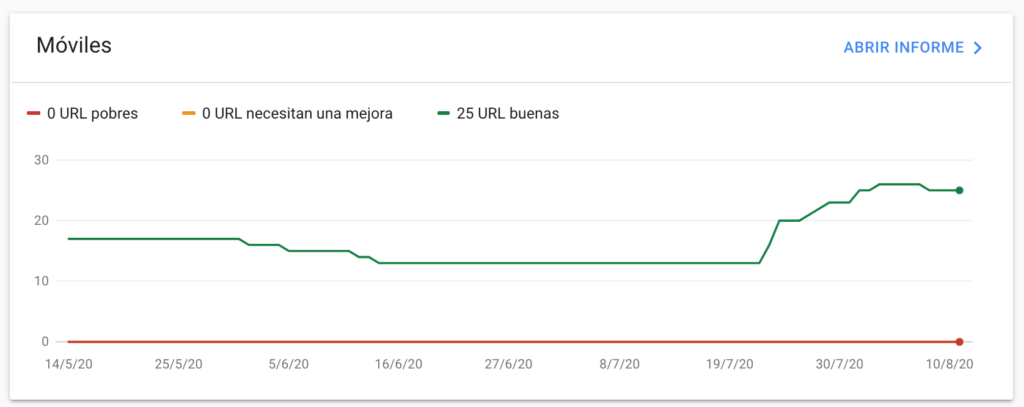
Si entras en tu Google Search Console, podrás ver que Google ha actualizado la columna de la izquierda y ha incluido, dentro de “Mejoras”, un apartado que se llama “Métricas web principales”. Estas son las Core Web Vitals.

Con PageSpeed Insights
Sin embargo, esta información en Google Search Console no aparece para todos todavía, como puedes ver aquí:

Si a ti te sale esta pantalla, no te preocupes. Puedes probar Page Speed Insights. Ahí encontrarás datos que te ayudarán a mejorar la velocidad de carga de tu web y la experiencia de usuario, como el Largest Contentful Paint o el Cumulative Layout Shift.
Eso sí, no podrás obtener datos de la métrica llamada First Input Delay porque no puede calcularse en una simulación de carga. Como alternativa, fíjate en el Total Blocking Time (TBT). Si mejoras este indicador, también mejorarás el FID.
Además, PageSpeed Insights ofrece una serie de recomendaciones que podrás implementar para conseguir que tu página tenga el mejor rendimiento.
Con la extensión gratuita Web Vitals
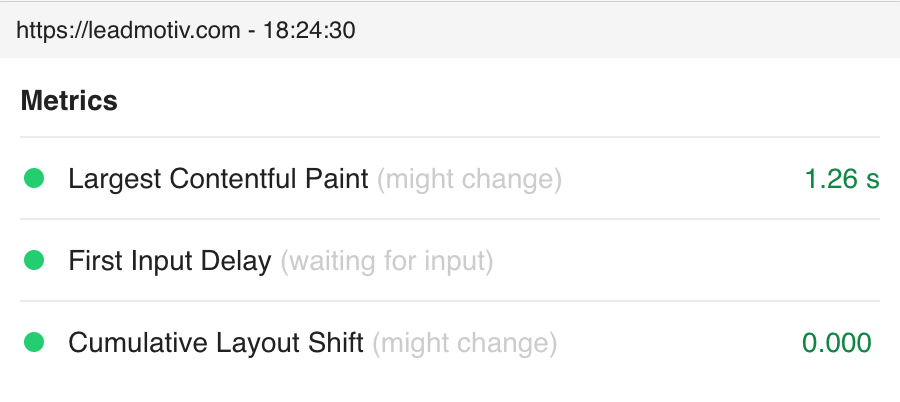
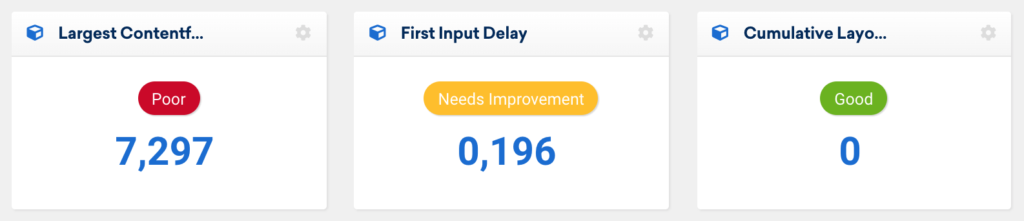
Mide las Core Web Vitals y ofrece un feedback instantáneo para que puedas saber de un simple vistazo si tu página aprueba o no en estos indicadores.

Esta extensión se puede descargar aquí de forma gratuita. Una vez la descargues, verás que aparece entre las extensiones que tengas descargadas en tu ordenador. Haz clic sobre ella cuando estés dentro de una página y listo.
Con Sistrix
Si tienes una cuenta en Sistrix, solo tienes que entrar en el módulo de Optimizer e ir a “Visión interna” > “Lighthouse”. Ahí encontrarás los indicadores de una forma muy visual:

¿Cómo mejorar las Core Web Vitals?
Probablemente las soluciones que te propongamos ahora te sonarán a chino, pero si necesitas ayuda, puedes contactar con nosotros.
- Para mejorar el LCP, pon tu foco en el tiempo de respuesta del servidor, en el tiempo de carga de los recursos (optimiza tus imágenes y las fuentes web) y el bloqueo de renderizado CSS y JavaScript.
- Si quieres optimizar el FID, reduce el número de solicitudes, el impacto del código de terceros y el tiempo de ejecución de JavaScript. Además, minimiza la carga del hilo principal.
- Por último, para obtener buenos resultados en el CLS, Google recomienda incluir atributos de tamaño en las imágenes y los elementos de vídeo, no insertar contenido por encima del contenido existente y transformar las animaciones para que no desencadenen cambios.
Como decíamos unas líneas más arriba, las Core Web Vitals pueden resultar complejas, pero ayudarán a tener páginas web más rápidas y fáciles de usar por los usuarios. ¿Has probado ya estas métricas en tu web? ¿Qué resultados has obtenido? ¿Tienes dudas? Te leemos en comentarios.






Tengo entendido que a partir de Marzo o Abril 2021 , Google empieza a tomar los core vitals como factore de posicionamiento y veo que grandes portales tendran que hacer bastantes cambios si no quieren perder mucho trafico .
Así es Juan Carlos, hace unas semanas Google confirmó que las Core Web Vitals serán un factor de ranking a partir de mayo de 2021. ¡El reloj empieza a correr!